...
- Aceder a STUDIO@STAGE > Curso > Secção > Sub-secção > Unidade
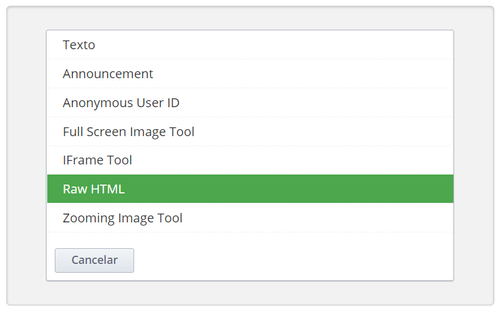
- Adicionar um componente HTML
- Selecionar a opção "Raw HTML" ou "IFrame Tool"
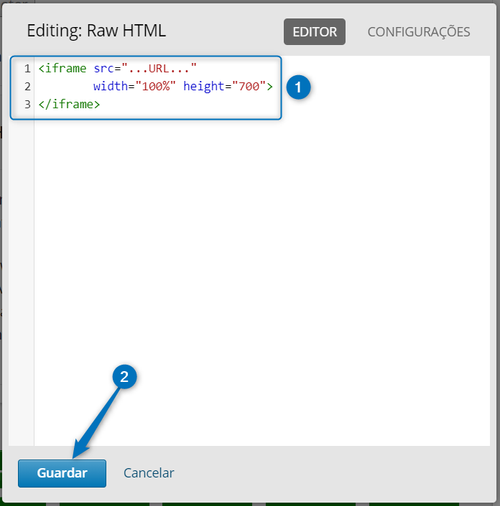
- Adicionar um componente HTML
Adicionar o URL
Tip title Boa prática Manter a largura e a altura recomendadasAlterar a altura para um valor que seja expresso em percentagem. Para maior compatibilidade, garantir que a largura totaliza "100%".
- Clicar em "Guardar"
...
| title | Comandos avançados |
|---|
Para uma customização mais completa, sugerimos a utilização do código abaixo:
...
Caso deseje, pode copiar o bloco de código abaixo e fazer a devida alteração do campos title e src para o título do conteúdo e link do conteúdo a incluir.
| Code Block | ||
|---|---|---|
| ||
<iframe title="Texto Alternativo" src="...URL..."width width="100%" height="700"marginwidth marginwidth="0" marginheight="0" frameborder="0" scrolling="no"> Texto alternativo no caso de o iframe não ser compatível com o browser usado. </iframe> |
Exemplos de integrações mais complexas:
...