Este artigo refere os passos necessários para uma integração simples através de uma iframe na unidade de um curso.
Guia passo a passo:
- Aceder a STUDIO@STAGE > Curso > Secção > Sub-secção > Unidade
- Adicionar um componente HTML
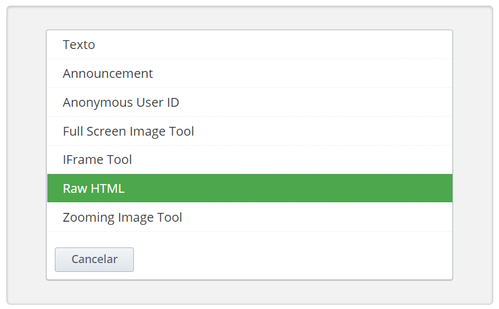
- Selecionar a opção "Raw HTML"
- Adicionar um componente HTML
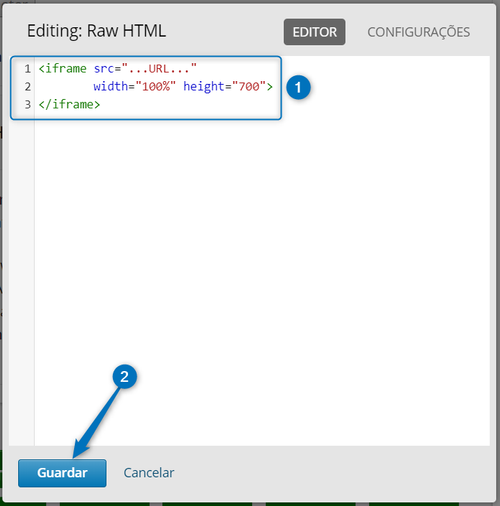
Adicionar o URL
Boa prática
Manter a largura e a altura recomendadas.
- Clicar em "Guardar"
Comandos avançados
Para uma customização mais completa, sugerimos a utilização do código abaixo:
<iframe title="Texto Alternativo" src="...URL..."
width="100%" height="700"
marginwidth="0" marginheight="0" frameborder="0" scrolling="no">
Texto alternativo no caso de o iframe não ser compatível com o browser usado.
</iframe>
Exemplos de integrações mais complexas:
- Autenticação federada: contacte a equipa de Suporte NAU para analisar em conjunto os procedimentos para esta integração.
- Feedback customizado em questões/quizes: consulte o manual oficial OpenedX em 10.10. Custom JavaScript Display and Grading Problem
Para mais informações contacte suporte@nau.edu.pt